Welcome to Part 4 of the Top-Down RPG Shooter flash game tutorial. So far, we’ve set up the project, and added a player that moves with the arrow keys and rotates to face the mouse. In this part, we’re going to add bullets which the player can shoot by clicking and holding the mouse down.
The very basic concepts relating to shooting have already been covered in-depth in Part 10 and Part 11 of my Sidescrolling Platformer tutorial series, so this tutorial might seem a little faster paced. If you find yourself confused with the basic ideas, it might be a good idea to review those tutorials. (But don’t worry, I’ll still try to explain things clearly in this post, too :-)
Step One: Creating the Bullet MovieClip
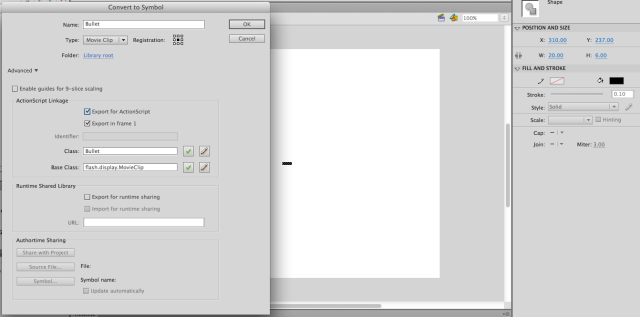
Just as we did with the player, before we start programming the bullet with AS3, we need to draw it and link it to a class. I drew mine as a black rectangle, 20px wide by 6px tall — but as always, feel free to customize your own art to fit the mood and theme of your game. Be creative! When the art is finished, select it, Convert to Symbol, and link it to a class named “Bullet”, as outlined in the following screenshot:

Step Two: Create a simple Bullet.as class
Create a blank Actionscript 3.0 file (using File –> New… –> Actionscript File), and save it as “Bullet.as” in the same folder as your other project files. Start out by typing or pasting this block of code into Bullet.as. I included a bunch of comments in there to walk you through it.

